Membuat dropdown menu memang sangatlah diperlukan bagi para blogger, banyak template yang telah jadi yang menyajikan dropdown menu, sehingga sebetulnya kurang begitu diperlukan untuk mengetahui bagaimana cara membuat dropdown menu tersebut. Namun pada tulisan kali ini saya mencoba berbagi pengetahuan bagaimana awalnya seorang template desainer membuat dropdown menu.
Ada dua jenis file yang harus kita buat untuk membuat dropdown menu, yaitu file html dan file css. kedua file tersebut bisa dibuat terpisah ataupun disatukan. apabila dibuat dalam bentuk terpisah maka di file htmlnya harus membuat link ke file cssnya, agar tampilan dropdown menu tersebut sesuai dengan yang kita harapkan. dipisahkan atau dibuat dalam dua bentuk file ini akan memudahkan kalau kita membuat file untuk php, namun untuk para blogger akan lebih mudah dibuat dalam satu file yaitu file html, dengan menggunakan tag
Dropdown Menu
gerakan mouse ke area di atas untuk melihat dropdown menu the dropdown menu.Note: kita gunakan href="#" sehingga linknya akan tetap di website itu karena linknya dalam bentuk pagar. ganti tanda pagar(#) dengan url untuk mencoba link menu tersebut.
Oke langsung saja kita buka notepad atau notepad++ atau sublime text yang biasa kita gunakan untuk menuliskan kode html. seperti di ulas di atas bahwa dalam pembuatan dropdown menu kali ini kita akan membuatnya dalam satu file, maka copykan script berikut pada notepad kemudian kita simpan dengan nama dropdownmenu.html
<!DOCTYPE html>
<html>
<head>
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
</head>
<body>
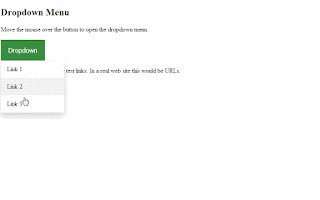
<h2>Dropdown Menu</h2>
<p>Move the mouse over the button to open the dropdown menu.</p>
<div class="dropdown">
<button class="dropbtn">Dropdown</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
<p><strong>Note:</strong> We use href="#" for test links. In a real web site this would be URLs.</p>
</body>
</html>
Setelah disimpan kemudian coba buka file dropdownmenu.html tersebut, berhasilkah? mudah bukan.?
nah itulah cara membuat dropdown menu html, apabila kita mau membuatnya di blog maka letakan kode cssnya di atas kode </style>










0 komentar: